1. The Context
CNE and the 50% discount law
The Brazilian national law known as "the half entry fee", grants students a 50% discount in tickets for cultural events and sites - such as music concerts, sports matches, movie theaters, museums, national parks, etc. Data from 2018 revealed that there were over 50 million students under the law's target audience at the time of the product launch, from elementary schools to universities.
In order to have a legal access to those benefits, students must request the issue of their "Student Card" , which is a document that can only be issued by local student entities.
By 2017, CNE was the company representing 60+ student entities across Brazil on the full process of issuing and renewing student cards - from processing the students requests to printing the document and providing local businesses with the technology to e-verify the validity of each one of them.
Our operations granted the company a position as the #1 in express card issuing in schools and university campaigns, and #3 in online document issuing nation-wide.
The Challenge
I was brought in 2017 as a product manager and designer to explore opportunities and expand the reach of CNE's digital solutions on the educational market - handling also product marketing and e-commerce activities for the e-id.
As CNE was growing in several educational partnerships and face-to-face document issuing, we wanted to increase the company's online operation reach and be the pioneers in bringing innovation to the benefit of local students.The digitization of the physical document into a portable e-doc was an ambitious initiative that we decided to pursue with the aims of improving efficiency of our processes, speed up the time for a student to have access to their benefits, and to simplify a process that still had operational challenges.
Very importantly, we knew that such a move would bring significant changes to our user flows and day-to-day of using the benefits - and coming up with a solid strategy to onboard and educate this process was considered one of the core needs for the success of the product.
The Scope
After a series of internal workshops based on customer support data and guerrilla user interviews at universities, the scope for our MVP validation was defined as:
1. Launch an e-version of the digital document for students in our base;
1. Launch an e-version of the digital document for students in our base;
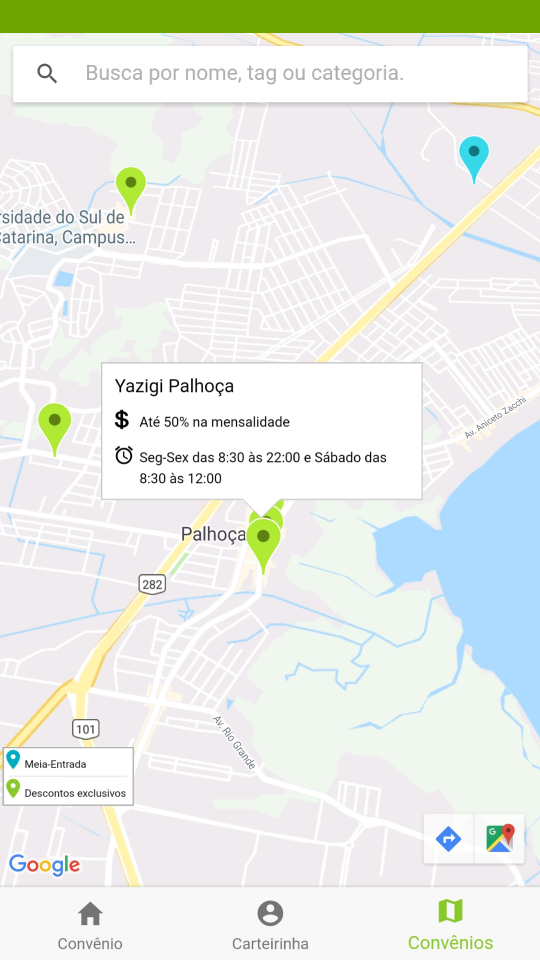
2. Highlight where and when the document can be used through location-based notification and map pins;
For the implementation bit - as we did not have mobile developers available for the initiative at the time - we partnered up with a 3rd party software development who would be implementing the app's UI and functionalities based on prototypes prepared by me.
Further analytics tracking of the product performance and further iterations were expected to be help internally.
2. The Process
We wanted to innovated - and as fast as effectively as possible. The process was careful in leverage the best of our time to gather useful insights into our user needs, transform that into UI alternatives and test it with real users.
Our offices were located within a university campus, and therefore several rounds of guerilla interviews and usability tests were constantly done in a week-by-week iteration and continuous discovery process.
We focused mainly on mapping which questions we would need to answer in order to proceed with the discovery and ideation process, instead of specific tools and exercises.
The product, the customers and the business
For mapping the mobile app desired outcomes and opportunities, I revisited the content we already had about the users from previous researches and paired mainly with:
The first step was to deeply understand business goals and requirements, both for the B2C and the B2B ops. Aditional Insights, business data, context and expectations were discussed and aligned together with company directives and student representatives.
Once everybody was aligned on expectations and on board with the challenge , it was time to map out and well-define our users needs and priorities, and very importantly how that reflect in our digital solution. I led informal meetings and conversations, individually and in group, where we worked on answering 3 main questions that could lead us towards a useful product:
- Which were our biggest experience and service challenges to implement such an innovation, considering the app's resources and our current constraints
- Who were our ideal users and target audience, which were their needs & expectations, and how could we properly provide them with a flow to successfully onboard and engage with the product
- How could we design the product in a way users could fully benefit from the digital document and discover new learning opportunities;
Guerrilla Interviews
Due to the positioning and the wish on testing the product and iterating the process as fast and efficiently as possible, decided on a quick guerrila testing approach that could drive us in the right direction towards mobile app design.
We decided on 3 sets of open ended questions that would lead the conversation, but weren't being asked directly. Our goal was to speak to as many students as possible, identify opportunities based on the students pain points and find out if we were missing any major areas or needs on the current designs.
Conversations were mostly quite informal, and after hearing and taking note over the students contexts and worries, I would share some iterated UI sketches and evaluate how easy and delightful certain key tasks were to complete.
Around 20-30 students in total were interviewed through those conversations, across different rounds of feature testing and UI iterations.
Online Survey
Since our target users were spread across the country - belonging to different contexts and demographics - it was important to not just limit our resources to local interviews, and bias was avoided through online surveys with participant students and parents.
The main questions were intended to understand if users felt the same way as the ones I interviewed at the university door - talking about their main pain points, and how did they use their student card.
From the collected data, we were able to sort our user groups more effectively and understand the profile and pain point differences between the demographics.
Identified Problems
After making sense out of the qualitative and quantitative data through thematic analysis, it was possible to identify and prioritize a set of recurrent challenges that most of our target audience faced.
Those challenges were divided into 2 groups, based on the user journey they belonged to.
Additionally, it was important to remember the educational institutions and students representative entities goals - To help cultural education to grow by proving the students access to different learning experience - and not only music conserts, soccers matches and movies.
Research synthesis and features insights
.
In order to have the team's knowledge about our customers, business needs and product's scope in the same page, I wrote down the business objectives, developed a proto persona and mapped expected main features.
In order to have the team's knowledge about our customers, business needs and product's scope in the same page, I wrote down the business objectives, developed a proto persona and mapped expected main features.
Features and expected user benefits
Prototyping and usability testing
By the time I got to work on the final prototypes, we had already ran a few rounds of validation and smoke testing with local students - resulting in a basic IA structure to be followed and leveraged for the MVP:
To keep the visual efforts during the validation phase as lean as possible, the app was developed with the brand guidelines and popular front-end component libraries available - which focused on a product that was friendly, attractive to younger audiences, efficient in terms of document availability and in line with the UI trends of the time.
After the UI and core features were ready, it was time to implement the scope and get ready for launch, evaluation and iteration!
3. Design delivery, development and launching
For a couple months, I worked with the development team while making adjustments to the prototype, so that we could match tech constraints, business needs and user experience closely. Also, I was responsible for managing the internal team we allocated to register all the information we would have in the app's database.
Launching
We had already began marketing campaigns about the app, and all existing customers were receiving e-mails and notifications on this new benefit, made available for free. It was also already a new step while requesting the document online and our top highlighted product in university and schools visits.
The app had features that expected to solve specific problems - In special, the users pain while waiting for the ID Card to arrive by mail - which sometimes made them lose a certain concert or footbal match - And we expected it to ultimately influence in our customer support tickets and on-time renovation rates.
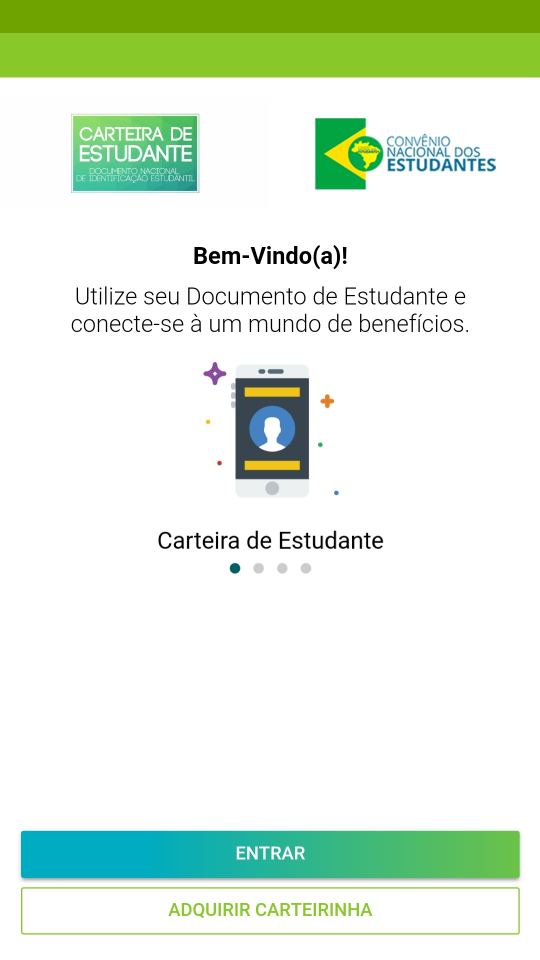
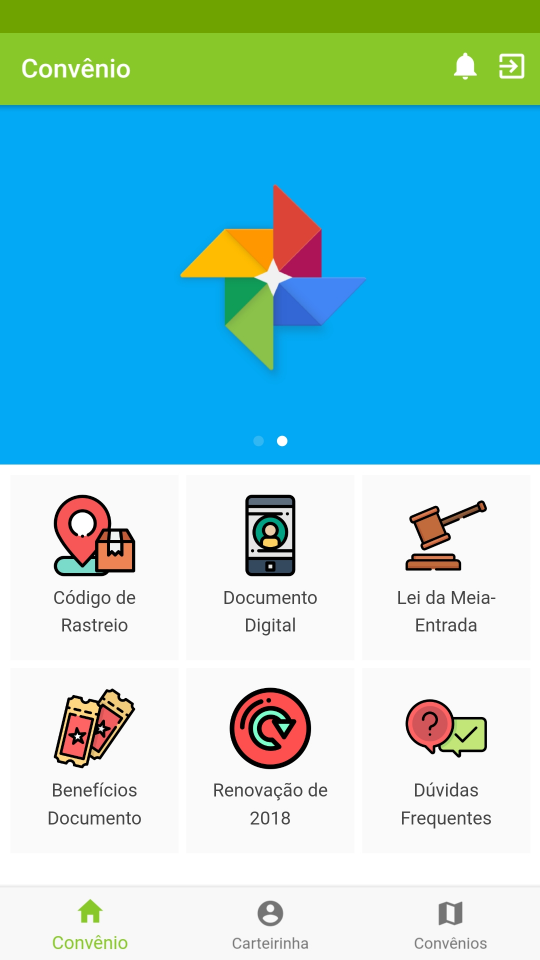
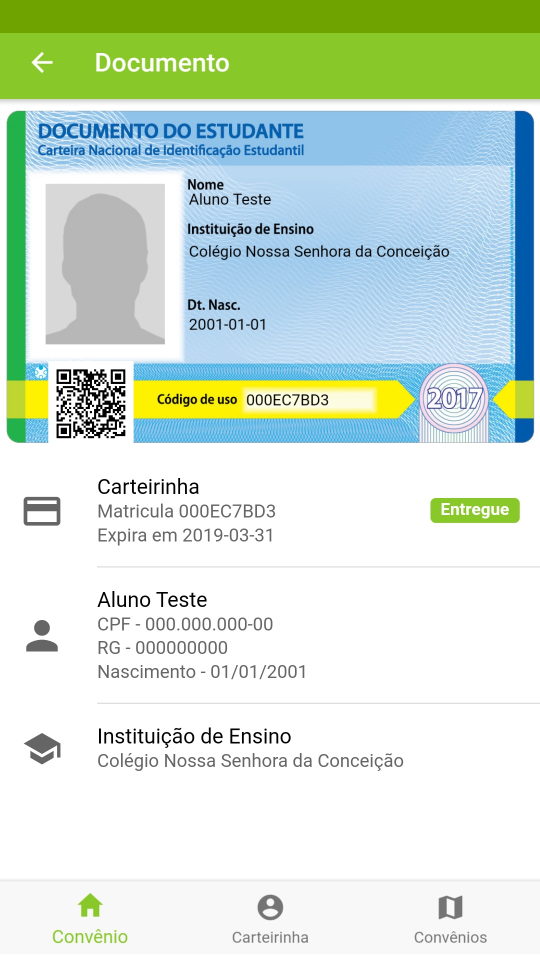
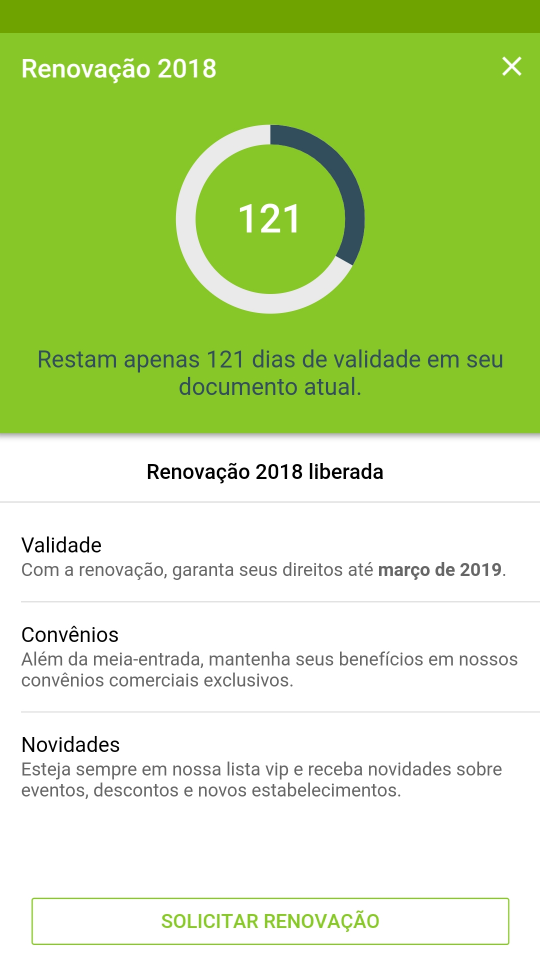
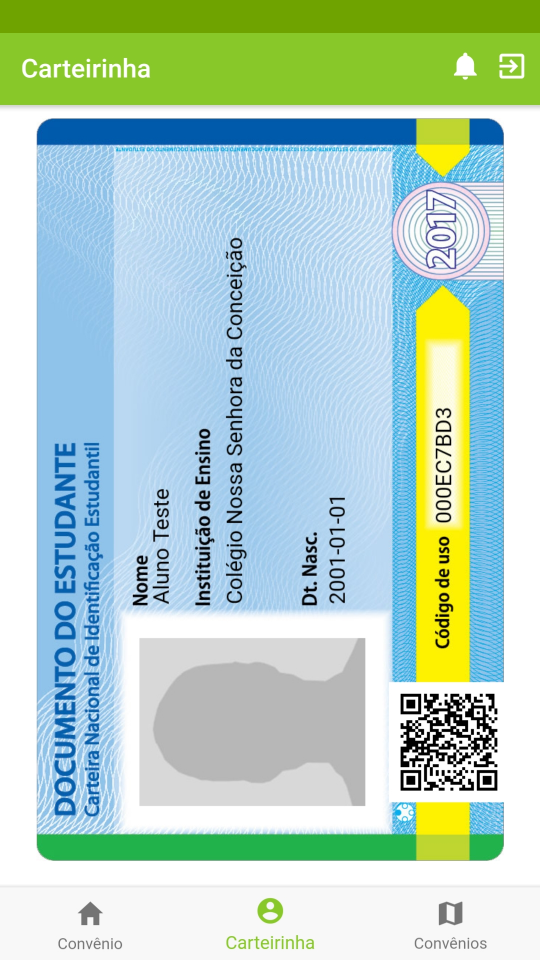
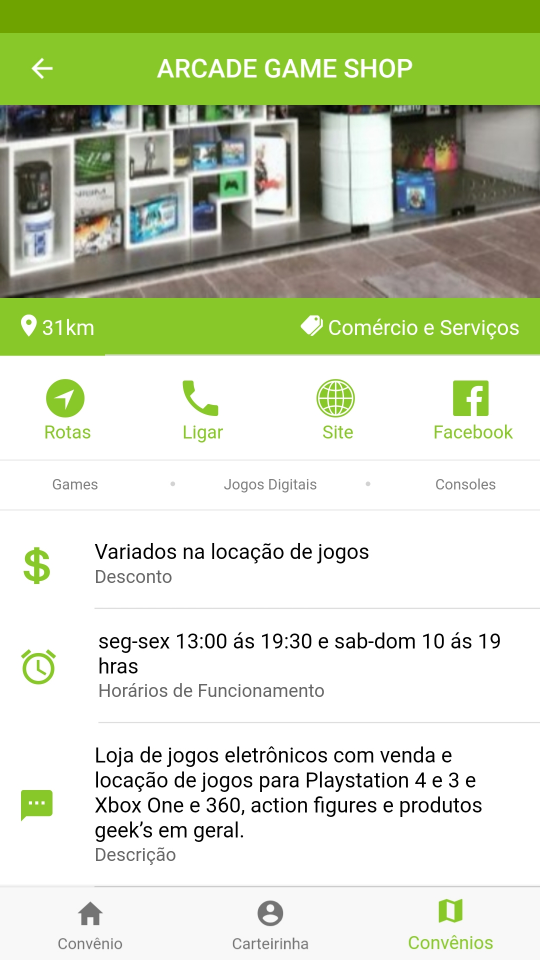
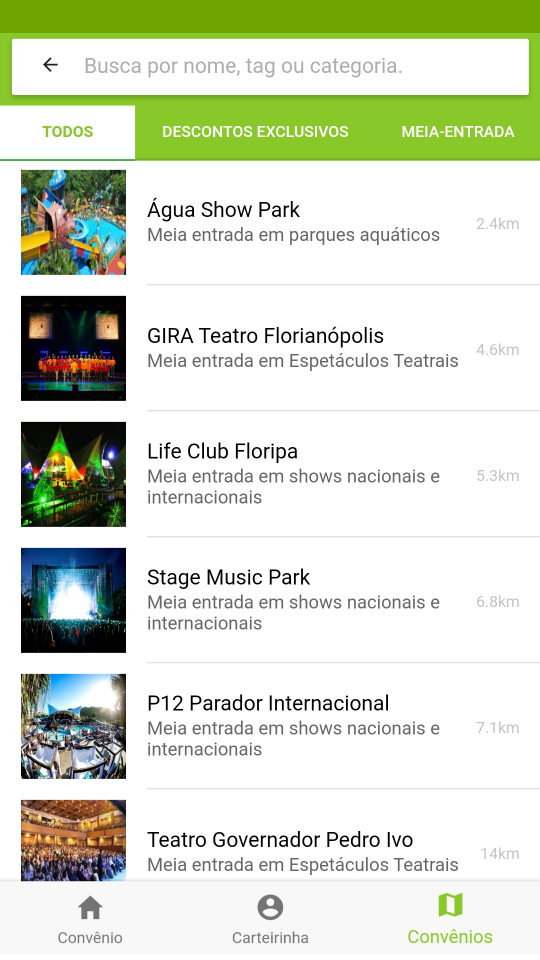
The app screens by the time of launch, in early 2018:








4. Overview
The Final Product
The final product was quite remarkable, especially considering the challenges of building an e-doc from scratch. After all, we did manage to design and deliver something that provided great value to our users and customers. Our app was able to provide a very nice deal of features never seen before in this market.
Also, even within a low budget for user research, we were able to manage the scope and interface to deliver something functional and with good performance that brought good results for our team.
Two years later, in early 2020, the federal government of Brazil launched a very similar digital product - their own digital student Card, named as "Student ID". They were particularly late on this launch, as we had already been releasing the document and growing its user base since 2018.
Reflections on The Process
Had I had more time and expertise back then, I'm pretty sure that better structured user research, as much as more iterations and focused time on UI Design, would allow us to deliver an even better and remarkable product.
Also, difficulties while communicating with the development team made we lose some important aspects of the project, and caused overwork. Had we started with assertive communication since the beginning, I'm sure we would have been able to co-criate something effective even faster than the way the project was held at the time.
Key learnings
It wasn't an easy or perfect project, but it was a great opportunity to learn new and important skills. I was able to learn how to take the best out of tight schedules and to communicate with remote development teams, manage my own activities and processes, work with adoption metrics in a very systematic way and to understand user needs and pain points with focused research, while also communicating and negotiating with the costumer support and sales teams.
I left the company not long after the app's launch, so unfortunately I wasn't there to see how it evolved in iterations. However, I was quite happy to see that it fulfilled its main mission and is still active, helping to enhance cultural education beyond the classroom.